HTML Webpage Structure
A tour of the parts of an HTML page
-
Behind the scenes, interactive visualizations in D3 are just webpages. For this reason, it will be important to learn at least the basics of HTML web programming. These notes give a brief overview.
-
The most basic HTML page looks like this,
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>If you copy this into a textfile with the suffix
.htmland then open it in a browser, you will see a completely blank webpage. Different sections of the webpage are opened and closed with paired tags, like<tag>and</tag>, respectively. Every page has a<head></head>section which loads the necessary resources and a<body></body>section that contains the main content of the webpage. -
For example, we can load the D3 library by adding a
scripttag in the pagehead,<!DOCTYPE html> <html> <head> <script src="https://d3js.org/d3.v7.min.js"></script> </head> <body> </body> </html>This is the HTML equivalent of
library(packageName)in R. For now though, we won’t be using this library. -
We can add content by including tags in the body. For example, to create a header with some text under it, we can use the header and paragraph tags
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>This is a Header</h1>
<p>This text is in a paragraph</p>
</body>
</html>
- We can create groups of related tags using the
<g>tag. This gives every DOM page a tree structure,
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Header</h1>
<g>
<h2>Subheader</h2>
<p>Example text</p>
</g>
<g>
<h2>Subheader 2</h2>
<p>More text</p>
</g>
</body>
</html>
- Most of the D3 visualizations we create in this course will be made using Scalable Vector Graphics (SVG). This is a way for drawing different shapes in the browser by declaring specific tags. For example, we can draw a rectangle, a circle, and a line,
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<svg width=500 height=500>
<rect width=100 height=100 fill="red"/>
<circle cx=250 cy=300 r=10 />
<path d = "M 150 150 L 180 180 L 210 150" stroke="blue" fill="none"/>
</svg>
</body>
</html>
Notice that we had to enclose all the SVG objects within the svg tags.
Otherwise, it wouldn’t know how to render these shapes. The attributes
appearing within the tags give details about how to draw the associated SVG
element. Each type of element comes with its own configurable attributes. Can
you guess what cx and cy control for the circle? Check by modifying the
code and seeing how the page changes. For the purpose of the class, there will
only ever be a few attributes that we modify (positions, sizes, and colors),
and we will introduce them as we go along.
-
In fact, we can set attributes for any tag on an HTML page. It’s most common to set “id” and “class” attributes for unique and groups of similar tags, respectively. These attributes make it possible to refer to specific tags within the webpage.
-
One common situation in which we will want to refer to specific tags is when we want to modify its style. This can be done by using a stylesheet. For example, if we want to change the color and font for the header, we can create a class for the header (“fancyheader”) and then refer to it in a separate file (
style.css) which looks like this,(notice the@import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap'); .fancyheader { color: #ff4500; font-family: "Press Start 2P"; }.before the class name). Then, we modify our HTML header so that this style file is correctly loaded.<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <h1 class="fancyheader">This is a Header</h1> <p>This text is in a paragraph</p> </body> </html>
-
The same type of manipulation can be done for IDs, though an ID should only be applied to one tag on the page. The only difference in the code is how the reference is made within the css file,
.cssfile (notice the#in this version, which refers to tags instead of classes)@import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap'); #fancyheader { color: #ff4500; font-family: "Press Start 2P"; }.htmlfile<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles2.css"> </head> <body> <h1 id="fancyheader">This is a Header</h1> <p>This text is in a paragraph</p> </body> </html>
-
Most modern browsers give a way of inspecting the HTML that defines each webpage. For example, in Chrome, you can enter the “Developer Tools” using Cmd + Shift + J. The “Elements” tab shows the overall structure of the webpage.
-
For most of the visualization examples used in this course, I start with the template below.
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v7.min.js"></script>
<script src="https://d3js.org/d3-selection-multi.v1.min.js"></script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<svg height=500 width=900></svg>
</body>
<script src="example.js"></script>
</html>
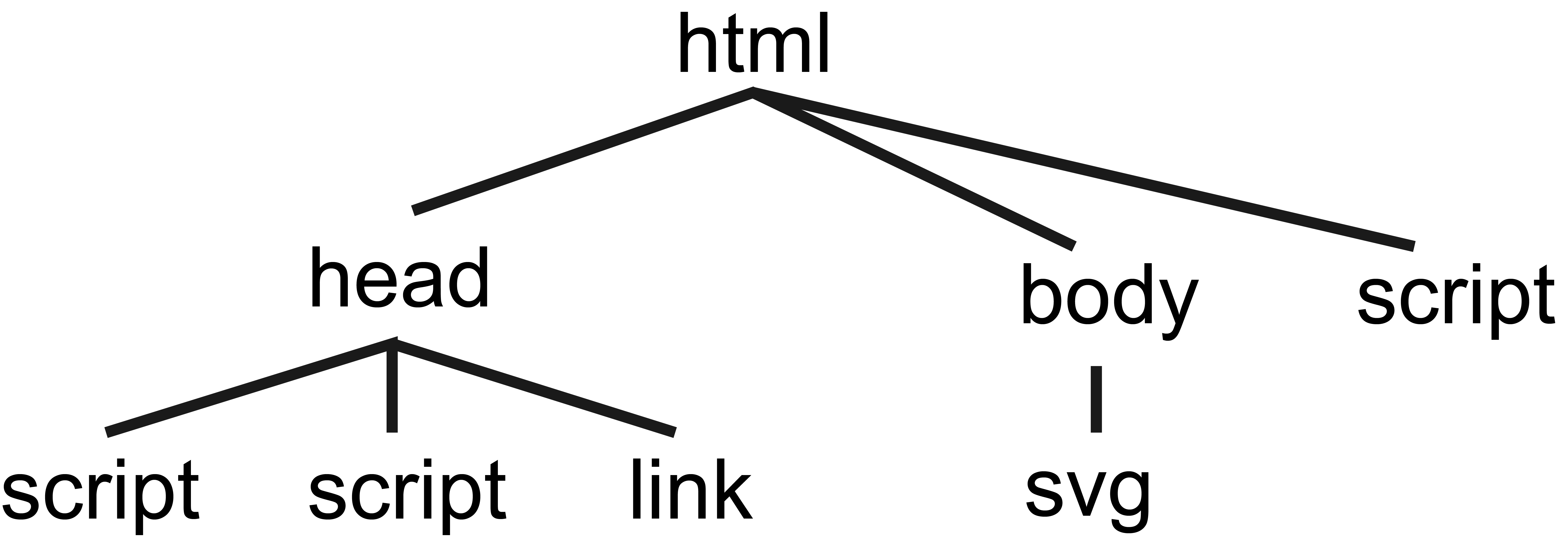
- A final conceptual point: These pages can be thought of as a tree, because all tags are nested within a parent. For example, the template above has the following tree structure.

Since HTML follows something called the Document Object Model (DOM), this tree is sometimes referred to as the “DOM tree.”